Les blogueurs et autres Community Manager savent à quel point lors d’une publication d’un billet de blog ou sur les réseaux sociaux, un beau visuel et un texte accrocheur incite beaucoup plus à l’engagement. Le visuel fait donc partie intégrante d’une stratégie web, et quand on a aucune notion en webdesign (ou qu’on s’y prend comme un pied), c’est assez handicapant. Et là, tel Zorro, Adobe Spark est arrivé !
Le webdesign, une notion de plus en plus demandée
Le web se professionnalise et plus question de faire amateur. Dans une société d’image, cela passe par les visuels que l’on poste sur Internet. Alors lorsque l’on utilise Photoshop ou Illustrator avec les pieds (oui, même après avoir visionné des tutos sur YouTube), on se sent un peu démunis. Il est de plus en plus demandé aux Community Managers de maîtriser des logiciels de webdesign et de montage, mais comment être expert dans tous les domaines ?
Canva est une bonne alternative et propose des visuels qui s’adapte à chaque réseau social. Mais comme tout outil gratuit, même si il fait bien le job, il a ses limites. Sentant la mouvance, Adobe a sorti Adobe Spark ! Après Adobe XD spécialisé dans l’UX Design, Adobe Spark est un excellent outil pour créer des visuels sans avoir besoin de notion de webdesign.
Créer un visuel n’a jamais été aussi simple !
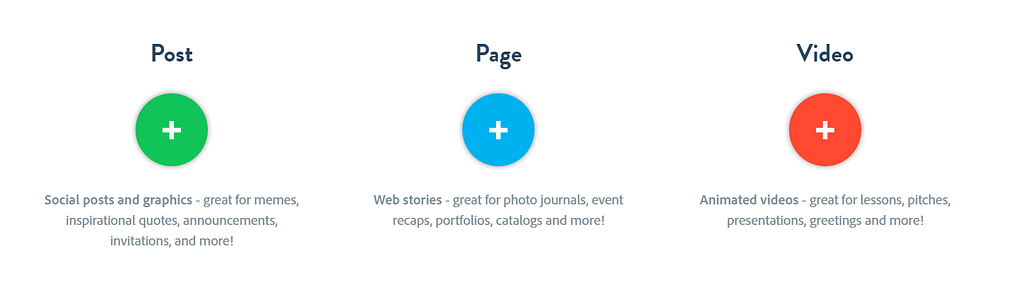
C’est bien simple, avec Adobe Spark, on peut tout créer: visuel pour un blog, un réseau social, un portfolio et même une vidéo. Son avantage ? Tout est personnalisable !
Post permet de créer une publication selon le réseau social. En un clic, la publication s’adapte au réseau social voulu, très pratique lorsque l’on veut que nos publications gardent une même ligne graphique. Il suffit de mettre sa phrase d’accroche, de choisir parmi un design prédéfini et le tour est joué ! A nous de personnaliser: le texte, l’image, la palette de couleur, le thème, les formes et même la police d’écriture….
Page permet de créer une page web en One Page. Parfait pour un storytelling ! Ici aussi, le thème est personnalisable. On peut y rajouter un texte, des photos, intégrer une vidéo ou un lien. Adobe Spark Page est très bien pour un portfolio amateur, un site événementiel ou une landing page mais ne conviendrait pas à un usage professionnel à mon sens.
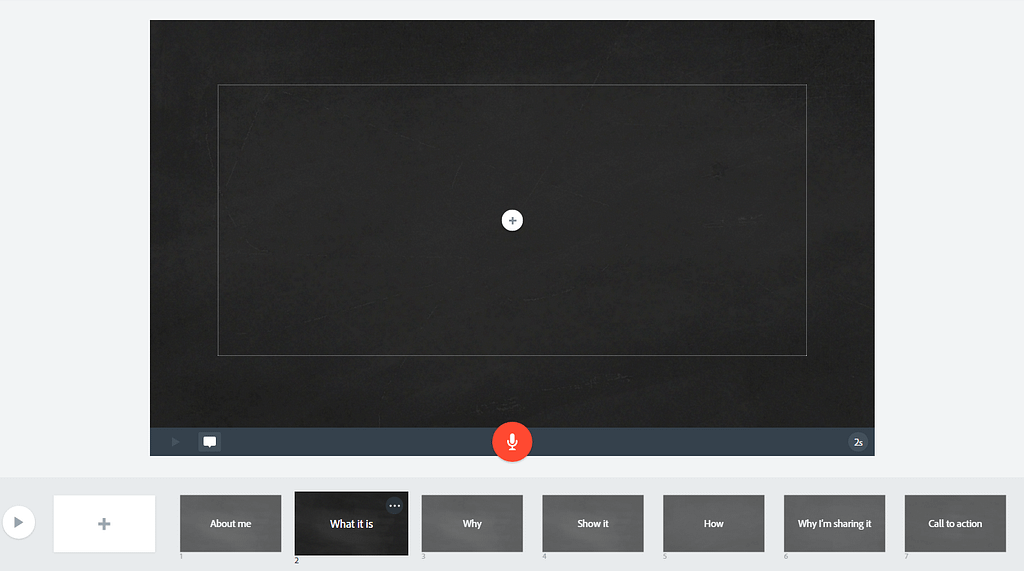
Vidéoest aussi parfait pour un amateur et pour un storytelling. On choisit la vidéo selon la finalité (raconter un souvenir, faire une invitation, partager un projet…) et on suit le fil rouge qu’Adobe Spark Video propose. On peut, comme précédemment, personnaliser le thème, la musique et on peut même s’enregistrer en cliquant sur le micro.
J’avoue qu’en tant que blogueuse et Community Manager, je n’utilise que l’option « Post » qui me permet de faire les visuels de Book’n Geek aussi bien sur le blog que sur les réseaux sociaux. Adobe Spark ne m’apporte que 3bémols:
- Le fait qu’il intègre #AdobeSpark à chaque fois que l’on crée un visuel. Mais comme le dit le célèbre adage: « Si c’est gratuit, c’est toi le produit »
- Une difficulté à gérer l’image que l’on insère. Elle prend automatiquement la taille du post et ne peut-être redimensionnée. Heureusement, la banque d’image intégrée est fournie !
- Si Adobe Spark permet très malléable, sa personnalisation a ses limites. Dans le positionnement de certaines images ou dans la couleur que l’on ne peut pas convertir en RVB. Peu pratique si comme moi, une ligne graphique, avec un code couleur précis, est défini.
Pour autant, Adobe Spark permet aux personnes ne maîtrisant pas les outils de webdesign de faire des visuels très engageants et à partir de là: que demande le peuple ?







super article, très précieux comme tuto
Merci, contente que l’article te plaise 🙂