Partager une publication sur Facebook peut paraître la chose la plus simple du monde: on copie l’url, on le colle et l’image comme le titre apparaît automatiquement. Mais parfois, Facebook fait des siennes et l’image ne se publie pas. Or, un bon visuel est crucial, alors comment dans ce cas, comment faire ?
L’image, la meilleure et la pire ennemie d’un Community Manager
Imaginez la scène: vous préparez votre publication, vous avez le texte et l’image qui-va-bien et là: énigme ! Allez savoir pourquoi, alors que tout paraissait beau, l’image ne s’affiche pas. Alors on se retrouve avec un pauvre lien et une pauvre meta-description qui ne donne à personne l’envie de liker ou de partager. Et là, branle-bas de combat, on re-uploade l’image, on se demande ce qu’il se passe, quel Dieu ou quel vaudou nous veut du mal…
Avant de commencer à paniquer, il faut déjà prendre en compte la taille de son image.
L’important, c’est la taille….
C’est un peu bête à dire mais chaque réseau social à sa taille. Si les pixels ne sont pas respectés, la publication peut apparaître rognée, pixelisée voire inexistante. Un guide est publié chaque année : « Guide de la taille des images sur les réseaux sociaux », alors on se le met en favori, on se l’imprime, bref, on le prend en compte !
Pour une publication Facebook, la taille doit faire au minimum: 1200 x 628 px. Ou plus simple, on utilise Canva ou Adobe Spark, qui permet de créer un visuel à la taille du réseau social voulu. C’est simple, c’est pratique et sans prise de tête (surtout si comme moi, on est pas une craque en webdesign).
Il y a aussi quelques automatismes à avoir lorsque l’on crée son contenu comme s’assurer que son CMS est à jour, mettre une image à la une ou utiliser un plugin SEO. Pour wordpress, j’utilise le plugin YOAST qui permet de choisir une image prédéfinie pour le partage des réseaux sociaux.
Mais si ces astuces ne suffisent pas ou si nous ne sommes pas propriétaire du visuel, comment faire ?
[Tweet « Un souci d’image sur une publication #Facebook ? #SocialMedia »]
Facebook Debugger, le dernier recours !
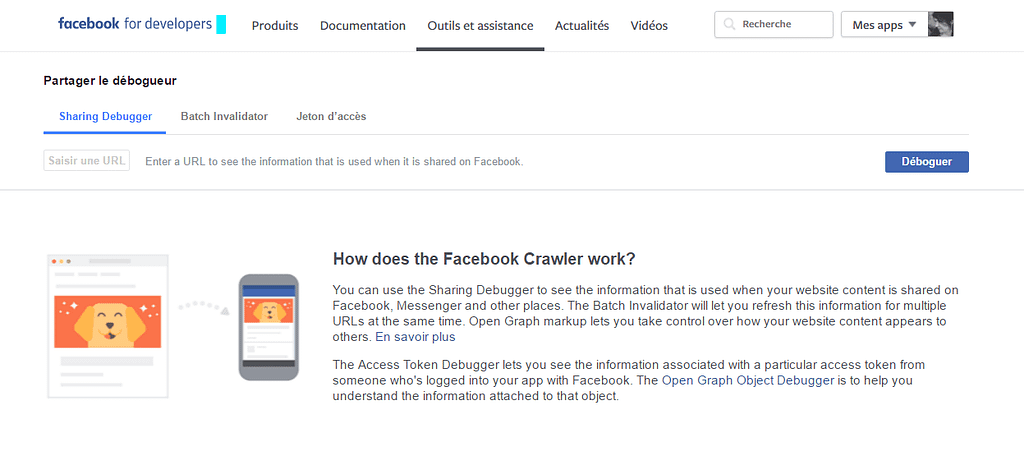
Un exemple très simple : je veux partager un article qui ne m’appartient pas et l’image ne s’affiche pas, les astuces ci-dessus me sont inutiles. Je ne vais quand même pas hacker le compte du propriétaire et changer l’image moi-même ! Dans ce cas, laissez vos cheveux sur votre cuir chevelu, respirez et filer sur l’API Facebook Debug.
Je ne sais pas qui l’a développé (si il veut, je peux l’épouser) mais c’est fort pratique. On copie/colle l’url de l’article, on clique sur « déboguer ». Cela débloque l’image avec un aperçu de la publication que l’on veut publier. Facebook Debugger ne fait pas de miracle, l’image peut être parfois de mauvaise qualité et inexploitable.
Face aux caprices de la technologie, il faut savoir se montrer habile et trouver des alternatifs. Cela peut parfois sauver une matinée …ou vos cheveux !





You made some good points there. I did a search on the issue and found most people will consent with your site.